Nowe iPKO – nowa jakość
Banki w Polsce i na świecie | Innowacje w bankowościPo 10 latach PKO Bank Polski zmienia bankowość internetową dla klientów indywidualnych i MSP. Czas w środowisku internetowych rozwiązań płynie szybciej - przez dekadę serwis iPKO zdążył obrosnąć w piórka, w tym szereg funkcjonalności unikatowych na rynku. Przyszedł jednak moment na gruntowny lifting.
User experience is king?
Banki coraz śmielej spoglądają poza swoje tradycyjne pola konkurencji, gdzie dominuje rywalizacja ofertą produktową, przykładając większą wagę do samoobsługi w zdalnych kanałach dostępu. Wynika to z rosnącego wśród Klientów udziału grupy, która przenosi swoją życiową aktywność ze świata realnego do wirtualnego, dla której Internet jest naturalnym narzędziem do załatwiania wszelkich spraw, w tym bankowania. Rzesze klientów zasilają młodzi, nieznający świata bez Sieci, za to świetnie poruszający się w mnogość dostępnych tam rozwiązań, również aplikacji oraz urządzeń, i mający wobec nich konkretne oczekiwania.
Od transakcyjnych serwisów bankowych przestało wymagać się by były jedynie bezpieczne. Mają być również wygodne i oferować pozytywne doznania związane z ich obsługą.
O ile poziom przyjemności płynący z korzystania z bankowego serwisu wciąż nie jest czynnikiem decydującym o wyborze banku (klient operujący w Sieci świetnie radzi sobie z porównywaniem dostępnych ofert i jest przede wszystkim wrażliwy na cenę), to zdecydowanie działa retencyjnie. Analogicznie, jak wysokiej jakości obsługa, jest tym poza ofertowym czynnikiem, który może wpłynąć na decyzje klienta o pozostaniu w banku.
RWD, AWD, a może aplikacje natywne?
Rewolucja technologiczna, nieustannie dziejąca się na naszych oczach, przynosi nowe rozwiązania - zarówno w warstwie oprogramowania, jak i sprzętu, które znoszą bariery ograniczające rozwój serwisów - ale i nowe wyzwania i dylematy.
Jeszcze nie tak dawno świat bankowości internetowej był prosty, dzielił się na serwisy dostępne na desktopach i serwisy lajt na prostych telefonach, najpierw udostępnianych poprzez WAP, następnie przez mobilne przeglądarki internetowe. Serwis desktopowy oferował pełną funkcjonalność, w znany klientom sposób, obsługiwaną przy pomocy myszki i klawiatury. Serwis lajt tylko wybrane najważniejsze funkcje, których dobór jest zawsze subiektywny i rodzi niedosyt u korzystających z mniej popularnych funkcji.
Przełomowy moment przyszedł nie skądinąd tylko z Doliny Krzemowej, gdzie zrodził się koncept ekosystemu Appstore, następnie powielony przez konkurentów. Eksplozja twórczości profesjonalnych i amatorskich autorów aplikacji na poszczególne platformy stworzyła nową rzeczywistość, wobec której również bankowcy musieli zająć stanowisko i wybrać między rozwijaniem serwisów lajtowych, a postawieniem na aplikacje natywne (bądź kosztowne podążanie oboma kierunkami). Idące w sukurs upowszechnianie się szybkiego transferu danych zniwelowało kolejną przeszkodę na drodze do przejęcia przez smartfon roli terminala do Sieci, tworząc podwaliny pod generację mobile.
Nastała wreszcie era tabletów. Urządzeń pozbawionych ograniczeń smartfonów związanych z niewielką przekątną ekranu, jednak rządzących się innymi prawami niż desktopy, ze względu na obsługę poprzez dotyk.
To postawiło twórców serwisów internetowych przed podjęciem kolejnej decyzji o tworzeniu dedykowanych aplikacji na tablety bądź współdzielonych serwisów na desktop i tablet, projektowanych w ten sposób, by optymalnie działały na obu urządzeniach. Tą drogą poszedł PKO Bank Polski udostępniając klientom nowy serwis transakcyjny iPKO.
Należy również wspomnieć o jednym z najgorętszych pojęć minionego roku w świecie twórców serwisów www – Responsive Web Design, czy jego wariacji pod postacią Adaptive Web Design.
To podejście zakładające stworzenie jednego interfejsu użytkownika, dopasowującego się w optymalny sposób do dowolnej przekątnej ekranu urządzenia, z powodzeniem wykorzystywane jest przy budowie serwisów informacyjnych np. www.pkobp.pl/junior, natomiast specyfika i złożoność serwisów transakcyjnych sprawia, że nie ma jeszcze dobrych przykładów rynkowych wdrożeń w tym obszarze.
Szerzej zagadnienie opisuje Wojtek.
Ewolucja czy rewolucja?
Wybór technologii wydaje się najmniejszym problemem gdy przychodzi do decyzji o zakresie i głębokości zmian w serwisie transakcyjnym. Istotą jest znalezienie balansu pomiędzy oczekiwanymi przez klientów nowinkami i usprawnieniami ergonomii serwisu, a przyzwyczajeniami i wygodą związaną z automatyzmem wykonywania wyuczonych działań w serwisie. Bez wątpienia każda zmiana, nawet oczekiwana i zaakceptowana, jest naturalnym kosztem dla odbiorcy, powodowanym koniecznością nauczenia się nowej obsługi oraz porzuceniem przyzwyczajeń.
PKO Bank Polski, będący w pełni bankiem uniwersalnym, w którym reprezentowane są wszystkie profile klientów, udostępniając nowy serwis iPKO obrał ścieżkę ewolucyjną. Zmiany są wyważone tak by nie utrudniały obsługi mniej zaawansowanym Klientom, a jednocześnie niosły nową jakość i rozwiązania dla odbiorców bardziej zaznajomionych ze współczesnymi interfejsami.
Z wykorzystaniem statystyk opisujących posiadane przez klientów produkty i usługi oraz obserwacji sposobu korzystania z iPKO, nowy serwis został zaprojektowany z myślą o dominującej grupie Klientów, przy zapewnieniu rozwiązań wygodnych również dla mniej typowych użytkowników.
Ci, którzy wolniej adaptują się do nowych rozwiązań, będą mieli zapewnione korzystanie z obecnego serwisu iPKO, jak również możliwość przełączania się między oboma serwisami bez konieczności ponownego logowania się.
[Serwis iPKO – górna belka nawigacyjna z elementem pozwalającym przejść do nowego serwisu iPKO]
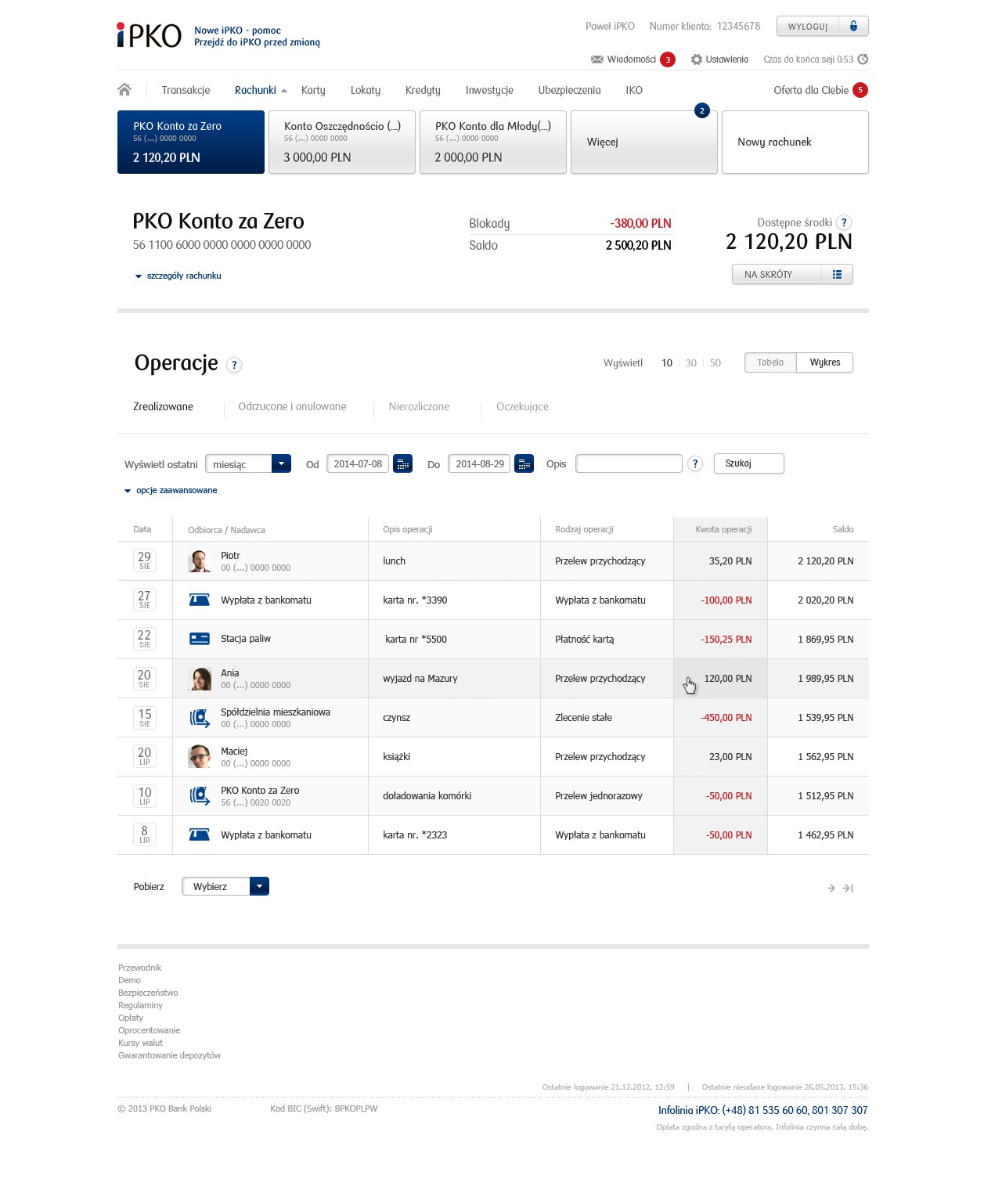
[Nowy serwis iPKO – górna belka nawigacyjna z elementem pozwalającym przejść do serwisu iPKO przed zmianą]
Trendy
Jako że serwis transakcyjny projektuje się na lata, istotne jest uchwycenie trendów, które nie przeminą jako chwilowa moda, a zaakceptowane przez użytkowników staną się standardem w powszechnym użyciu.
- Ikonografia, piktogramy, obrazki, wykresy
Powszechność stałych łącz internetowych oraz spadek ceny za transfer danych w sieciach komórkowych otworzyły możliwość operowania obrazem również w serwisach transakcyjnych. Coraz częściej korzystając z bankowości internetowej możemy spotkać elementy graficzne ułatwiające przeglądanie dużej ilości danych liczbowych, przyspieszające identyfikowanie i kojarzenie poszukiwanych informacji.
[Nowy serwis iPKO – historia rachunku]
- Duże przyciski, Swiss design
Duże, przyciągające uwagę przyciski są jednym z ciekawszych, acz prostych nurtów bardzo popularnym w ostatnim czasie. Ze względu na swą skuteczność w zachęcaniu do skorzystania z konkretnej akcji w serwisie świetnie przyjęły się na platformach e-commerce’owych. Nadają się również idealnie do serwisów obsługiwanych na urządzeniach z ekranami dotykowymi ze względu na łatwość trafienia w nie palcem.
Z kolei projektowanie w stylu Swiss inspiruje projektantów od lat 50-tych XX wieku. Promuje typografię jako główny element projektu, faworyzuje czcionki w prostym, okrągłym kroju, rozmieszczenie obiektów na siatce oraz symetrię. Ojcowie stylu skupiali się na prostocie i czytelności. Ostatnio styl przeżywa nową młodość za sprawą nowego interfejsu systemu Windows. Idea użycia siatki i symetrii zyskała dzięki temu więcej uwagi wśród światowych projektantów.
[Nowy serwis iPKO – lista odbiorców]
- Clean & simple
W 2014 roku zobaczymy znacznie więcej serwisów, stawiających na proste schematy kolorystyczne, to znaczy dwa lub trzy kolory użyte w projekcie. Podobny trend promowany jest również przez flat design – znany z projektów systemów operacyjny iOS czy Windows 8 i Windows Phone. Celem takiego podejścia jest skupienie na treści i poszukiwanej informacji.
W nowym serwisie iPKO wprowadzona została strona startowa zawierająca najpopularniejsze informacje i funkcje poszukiwane przez logujących się Klientów:
- środki dostępne na rachunku
- ostatnie operacje zrealizowane, odrzucone, anulowane oraz oczekujące
- funkcjonalność przelewu do odbiorcy zdefiniowanego
- Modułowe „pudełka“ na warstwach
Pojawiły się w projektach kilka lat temu i do dziś wykorzystywane są w wielu aplikacjach mobilnych i serwisach internetowych. Ideą jest dostarczenie „pudełka“ z istotną treścią bez przeładowywania strony czy przekierowania użytkownika na inną podstronę. Wiele systemów korzysta również z efektów typu lighbox, gdzie tło jest przyciemniane dla zwiększenia czytelności „pudełka“ prezentowanego na warstwie. To przykład drugiego życia, w nowej atrakcyjnej formie, archaicznych dziś pop-upów.
Rozwiązanie cenione jest przez użytkowników jako wygodne i przejrzyste. Pozwala rozpocząć i zakończyć wybraną operację w danym kontekście, powracając do miejsca wywołania operacji, bez konieczności wędrowania po strukturze serwisu.
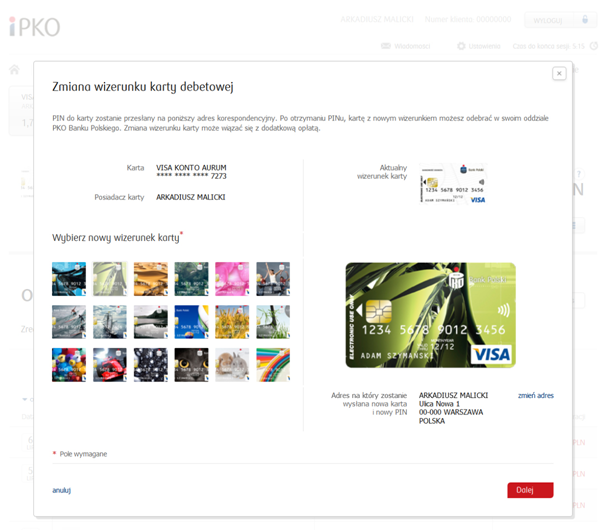
[Nowy serwis iPKO – warstwa zmiany wizerunku karty]